1. ArrayBuffer(binary array)를 이용해 Javascript와 Web assembly간의 데이터를 간편하게 읽고, 쓸 수 있다. 이는 배열에 대한 포인터 값으로 접근하여 가능해진다.
1) ArrayBuffer

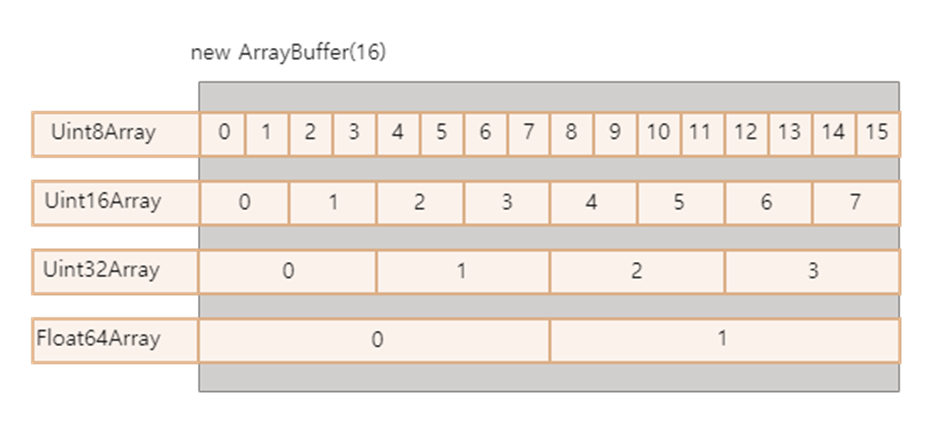
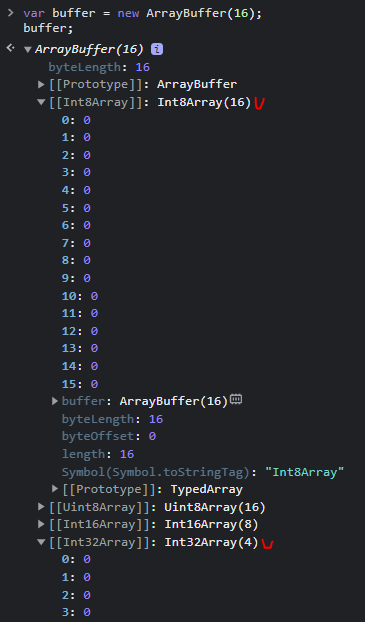
let buffer = new ArrayBuffer(16); // 연속된 16 byte 메모리 공간을 생성함.
let view = new Uint32Array(buffer);//typedArray로 32bit씩 나눔=>4개로 나눠짐
view.set([1, 2, 3], 0);
// typedArray의 set method를 사용하여 여러 값들을 저장. 포인터로 접근 가능
wasm을 생성할 때 glue code(js)도 함께 생성하면 glue code 내에 아래와 같이 알아서 메모리를 할당해서 배열을 정의하고 있다. 이를 활용하면 된다.
wasmMemory = new WebAssembly.Memory({
"initial": INITIAL_INITIAL_MEMORY / WASM_PAGE_SIZE,
"maximum": 2147483648 / WASM_PAGE_SIZE
})
buffer = wasmMemory.buffer
...
Module['HEAP8'] = HEAP8 = new Int8Array(buffer);
Module['HEAP16'] = HEAP16 = new Int16Array(buffer);
Module['HEAP32'] = HEAP32 = new Int32Array(buffer);
...
Module.HEAP32.set(input_array, ptr >> 2); // see below for reasons
HEAP32 메모리는 32bit 정수로 구성되어있다. 따라서 실제 길이는 n/4이다.
2) SharedArrayBuffers
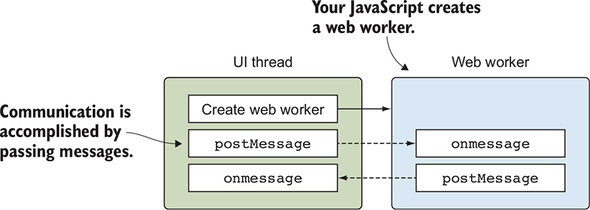
web worker는 메모리를 공유하지 않아 다른 스레드와 데이터를 공유하고 싶다면, postMessage 함수를 사용해야 한다.(아래 참고) 하지만 sharedArrayBuffer를 쓰게되면, 2개의 web worker가 모두 같은 메모리의 영역을 읽고 쓸 수 있다. 이는 postMessage의 통신 오버헤드와 시간 지연을 해결할 수 있지만, race condition이 발생할 수 있다는 문제점이 있다.
2. Web Worker
Javascript는 single thread 기반이다. 그런데 오디오 처리나 그래픽 렌더링 작업을 main thread에서 다 처리한다면, 데이터 처리량이 많아져 UI가 버벅거리는 문제가 발생할 수 있다. 이를 해결하기 위해 HTML5에서 web worker를 지원하였고, multi thread를 사용할 수 있게 되었다. 따라서 wasm도 UI freeze를 해결하기 위해 web worker를 활용할 수 있다.
thread간의 통신은 Worker.postMessage() 방식을 사용한다.

참고
https://medium.com/@hayoung0.lee/webassembly%EC%9D%98-%EB%A9%94%EB%AA%A8%EB%A6%AC-46597ef86ff5
'IT > web assembly' 카테고리의 다른 글
| toolchain for cross-compiling to JS using Emscripten (0) | 2022.07.04 |
|---|---|
| web assembly (0) | 2022.03.11 |